Set up Google Analytics in 4 Simple Steps
It's not as complicated as you think.
Adding Google Analytics to your website is really not that hard. It takes a few quick steps and your done! The fun actually comes after you implement it, but we'll talk about that another time...
Step 1
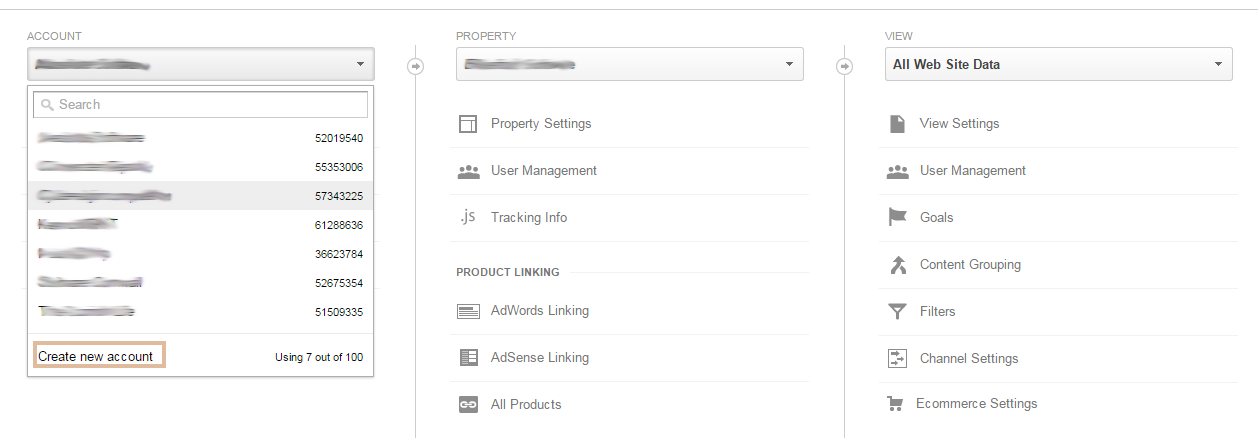
Go to Google Analytics, sign in to your Google account and go to the Admin section. Here, you'll find 3 different sections for managing your Google Analytics 'accounts' (these are for different websites or businesses). To create a new account, select the Account dropdown menu and click on 'Create new account' at the bottom.
Step 2
Here, you'll be filling in the basic details about your website. Choose an account name (I suggest you put the name of your business here), and then input your website name, URL and industry category.
This page will also ask you for your time zone, and will give you a variety of different boxes to check about being happy with Google using your data to improve the service (your preference!). elect the 'Get Tracking ID' button at the end and accept Google's terms of service.
Step 3
You'll be met with a page like below; this is where you can get your tracking ID and code to add to your website.
Now, head back over to your website back-end.
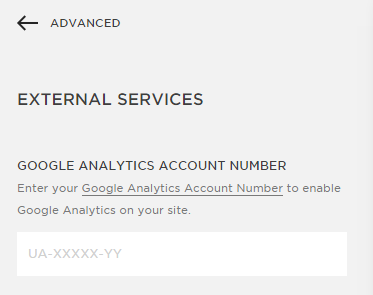
For Squarespace users, go to Settings > Advanced > External Services, and paste your Tracking ID code into the Google Analytics box.
For WordPress users, there's a couple of different ways to do it. You can either download a plugin that will require your Tracking ID number, similarly to Squarespace...
...or you can copy and paste your Tracking Code directly into Editor. To do this, you'll need to find your header.php file and paste it just after the <body> tag.
Step 4
You may now need to wait a day or two for Google to get its act together and update your analytics, and for you to see any useful information. Once it has updated, go to the Reporting tab; you should be met with something like this:
(I am using another website as an example, so you can see a whole month's worth of data here, but you will likely just see data from a couple of days.)
Now you can explore the various data and graphs Google analytics has to offer in the sidebar! I'll be writing more in-depth posts about these sections in the future, so stay tuned!